Let's Create a Tetris Game in Compiled JavaFX Script
Join the DZone community and get the full member experience.
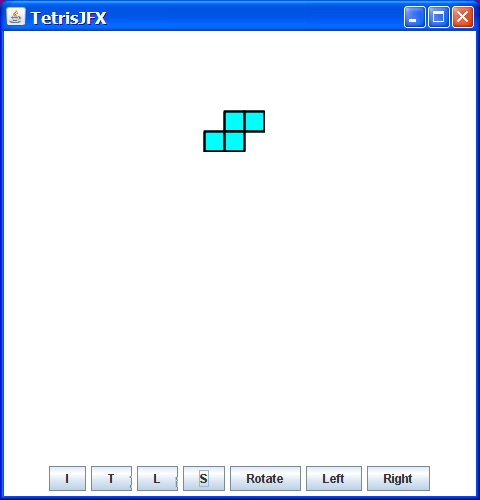
Join For Freei thought it would be fun to spend a few posts creating a tetris game in compiled javafx script together. today i made a rough start on it, and if you promise not to laugh, i'll show you the humble beginnings. here's a screenshot of its current status:
in tetris, there are several types of tetrominoes , each having a letter that it resembles. the four buttons on the left represent four of these shapes. when you press one of these buttons, the corresponding tetromino appears at the top and begins moving down the screen. when you click the rotate button, the tetromino rotates to the right, and the left / right buttons move the tetromino left and right, respectively.
the code is contained in four fx program files, and needs some refactoring already. :-) before showing you the code in its current state, i'd like to point out a couple of helpful things:
- as explained in the spinning wheel post, the key frame animation syntax that you see here will become much less verbose as the javafx script compiler team continues to address animation.
- javafx script programs should always be designed with the ui binding to a model. in this program, the model is represented in one class named tetrismodel , located in the fx file of the same name. you may find it helpful to take a look the creating a compiled javafx script program with multiple fx source files post to see a hello world style program that has more than one fx file. please notice the package statments in this tetris program, as that influences where you need to put the source files and how you build them.
- you can obtain the javafx compiler by following the instructions in the obtaining the openjfx script compiler post.
the source code (so far)
here's the main program, named tetrismain.fx , that declaratively expresses the ui, and starts things up:
/*
* tetrismain.fx - the main program for a compiled javafx script tetris game
*
* developed 2008 by james l. weaver (jim.weaver at lat-inc.com)
* to serve as a compiled javafx script example.
*/
package tetris_ui;
import javafx.ui.*;
import javafx.ui.canvas.*;
import java.lang.system;
import tetris_model.*;
frame {
var model =
tetrismodel {
}
var canvas:canvas
width: 480
height: 500
title: "tetrisjfx"
background: color.white
content:
borderpanel {
center:
canvas = canvas {}
bottom:
flowpanel {
content: [
button {
text: "i"
action:
function() {
canvas.content = [];
insert
tetrisshape {
model: model
shapetype: tetrisshapetype.i
}
into canvas.content;
model.t.start();
}
},
button {
text: "t"
action:
function() {
canvas.content = [];
insert
tetrisshape {
model: model
shapetype: tetrisshapetype.t
}
into canvas.content;
model.t.start();
}
},
button {
text: "l"
action:
function() {
canvas.content = [];
insert
tetrisshape {
model: model
shapetype: tetrisshapetype.l
}
into canvas.content;
model.t.start();
}
},
button {
text: "s"
action:
function() {
canvas.content = [];
insert
tetrisshape {
model: model
shapetype: tetrisshapetype.s
}
into canvas.content;
model.t.start();
}
},
button {
text: "rotate"
action:
function() {
model.rotate90();
}
},
button {
text: "left"
action:
function() {
model.moveleft();
}
},
button {
text: "right"
action:
function() {
model.moveright();
}
}
]
}
}
visible: true
onclose:
function():void {
system.exit(0);
}
}
i made the tetrisshape class a custom graphical component. therefore, it is a subclass of the compositenode class, and overrides the composenode function. note: there is a typo in line 62 of the tetrisshape.fx listing. "returnreturn" should read "return". it will be corrected asap.
/*
* tetrisshape.fx - a tetris piece, configurable to the
* different shape types. they are:
* i, j, l, o, s, t, and z
*
* developed 2008 by james l. weaver (jim.weaver at lat-inc.com)
* to serve as a compiled javafx script example.
*
*/
package tetris_ui;
import javafx.ui.*;
import javafx.ui.canvas.*;
import java.awt.point;
import java.lang.system;
import tetris_model.*;
class tetrisshape extends compositenode {
private static attribute squareoutlinecolor = color.black;
private static attribute squareoutlinewidth = 2;
private attribute squarecolor;
public attribute model:tetrismodel;
public attribute shapetype:tetrisshapetype on replace {
if (shapetype == tetrisshapetype.i) {
squarelocs = [];
insert new point(0, model.square_size * 1) into squarelocs;
insert new point(0, 0) into squarelocs;
insert new point(0, model.square_size * 2) into squarelocs;
insert new point(0, model.square_size * 3) into squarelocs;
squarecolor = color.red;
}
else if (shapetype == tetrisshapetype.t) {
squarelocs = [];
insert new point(model.square_size * 1, 0) into squarelocs;
insert new point(0, 0) into squarelocs;
insert new point(model.square_size * 2, 0) into squarelocs;
insert new point(model.square_size * 1, model.square_size * 1) into squarelocs;
squarecolor = color.green;
}
else if (shapetype == tetrisshapetype.l) {
squarelocs = [];
insert new point(0, model.square_size * 1) into squarelocs;
insert new point(0, 0) into squarelocs;
insert new point(0, model.square_size * 2) into squarelocs;
insert new point(model.square_size * 1, model.square_size * 2) into squarelocs;
squarecolor = color.magenta;
}
else if (shapetype == tetrisshapetype.s) {
squarelocs = [];
insert new point(model.square_size * 1, 0) into squarelocs;
insert new point(model.square_size * 2, 0) into squarelocs;
insert new point(0, model.square_size * 1) into squarelocs;
insert new point(model.square_size * 1, model.square_size * 1) into squarelocs;
squarecolor = color.cyan;
}
}
private attribute squarelocs:point[];
public function composenode():node {
return
group {
transform: bind [
translate.translate(model.square_size * model.tetrominohorzpos,
(model.a / model.square_size).intvalue() * model.square_size),
rotate.rotate(model.tetrominoangle,
squarelocs[0].x + model.square_size / 2,
squarelocs[0].y + model.square_size / 2)
]
content: [
for (squareloc in squarelocs) {
rect {
x: bind squareloc.x
y: bind squareloc.y
width: bind model.square_size
height: bind model.square_size
fill: bind squarecolor
stroke: squareoutlinecolor
strokewidth: squareoutlinewidth
}
}
]
};
}
}
the tetrisshapetype class defines the tetromino types:
/*
* tetrisshapetype.fx - a tetris shape type, which are
* i, j, l, o, s, t, and z
*
* developed 2008 by james l. weaver (jim.weaver at lat-inc.com)
* to serve as a compiled javafx script example.
*
*/
package tetris_ui;
import javafx.ui.*;
class tetrisshapetype {
public attribute id: integer;
public attribute name: string;
public static attribute o =
tetrisshapetype {id: 0, name: "o"};
public static attribute i =
tetrisshapetype {id: 1, name: "i"};
public static attribute t =
tetrisshapetype {id: 2, name: "t"};
public static attribute l =
tetrisshapetype {id: 3, name: "l"};
public static attribute s =
tetrisshapetype {id: 4, name: "s"};
}
and finally, here's a model class, named tetrismodel:
/*
* tetrismodel.fx - the model behind the tetris ui
*
* developed 2008 by james l. weaver (jim.weaver at lat-inc.com)
* to serve as a compiled javafx script example.
*
*/
package tetris_model;
import javafx.ui.animation.*;
import java.lang.system;
import com.sun.javafx.runtime.pointerfactory;
public class tetrismodel {
public static attribute square_size = 20;
public attribute a:integer;
private attribute pf = pointerfactory {};
private attribute bpa = bind pf.make(a);
private attribute pa = bpa.unwrap();
private attribute interpolate = numbervalue.linear;
public attribute t =
timeline {
keyframes: [
keyframe {
keytime: 0s;
keyvalues:
numbervalue {
target: pa;
value: 0;
interpolate: bind interpolate
}
},
keyframe {
keytime: 20s;
keyvalues:
numbervalue {
target: pa;
value: 370
interpolate: bind interpolate
}
}
]
};
public attribute tetrominoangle:number;
public attribute tetrominohorzpos:number = 10;
public function rotate90():void {
(tetrominoangle += 90) % 360;
}
public function moveleft():void {
if (tetrominohorzpos > 0) {
tetrominohorzpos--;
}
}
public function moveright():void {
if (tetrominohorzpos < 20) { //todo:replace 10 with a calculated number
tetrominohorzpos++;
}
}
}
compile and execute this example, and examine the code. i'll get busy making it behave a little more like a tetris game, and show you some progress in the next post. please feel free to get ahead of me, and make your own version!
regards,
jim weaver
javafx script: dynamic java scripting for rich internet/client-side applications
immediate ebook (pdf) download available at
the book's apress site
Opinions expressed by DZone contributors are their own.


Comments