Google Maps for JSF
Join the DZone community and get the full member experience.
Join For Freegone are the days when you have to open an atlas for looking some location. thanks to google maps which shows you whatever you want and that too within minutes. you can’t only see the location but also get its real time traffic details with lots of other information. is not it cool to show your location in google map on your website or blog so that everyone can know where you are living or working?
gmaps4jsf is the extensive library provided by the google to integrate google maps in jsf enabled pages. gmaps4jsf aims at integrating google maps with jsf. jsf users will be also able to construct complex streetview panoramas and maps with just few lines of code (jsf tags). it allows you to mark polygons, lines, html informatin window to your map. gmaps4jsf is one of the jsf mashups libraries that enables jsf users to build web 2.0 mashup applications in jsf easily.
configuring gmap4jsf
you really don’t have to do much to use google maps with your jsf framework. you only need to follow these given steps:
- download the gmaps4jsf-core-1.1.jar from http://code.google.com/p/gmaps4jsf/downloads/list and put it in your project’s lib folder.
-
include the tag library in your jsf page as follows:
1 <%@ taglib prefix="c" uri=" http://java.sun.com/jsp/jstl/core "%> -
add the following script tags in your jsp head tags.
< script src="http://maps.google.com/maps?file=api&v=2&key=abqiaaaaxrvs1qxlpjhxxq2vxg2bjbqdkfk
-twrbppqs4acm1pq_e-pltxqxeyh20wquqdaq_6em5ueggvpniw" type="text/javascript">
< /script >
the key which is used in javascript can be generated by signing up at http://code.google.com/apis/maps/signup.html
embedding google map in jsf page.
after doing the above mentioned tasks you are all ready to insert map in your jsf page. this is the basic structure of a jsf page which is ready to incorporate google map in it.
<%@ page language="java" contenttype="text/html; charset=iso-8859-1"
pageencoding="iso-8859-1"%>
<%@taglib uri="http://java.sun.com/jsf/html" prefix="h"%>
<%@taglib uri="http://java.sun.com/jsf/core" prefix="f"%>
<%@ taglib uri="http://code.google.com/p/gmaps4jsf/" prefix="m"%>
<!doctype html public "-//w3c//dtd html 4.01 transitional//en" "http://www.w3.org/tr/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1">
<script
src="http://maps.google.com/maps?file=api&v=2&key=abqiaaaaxrvs1qxlpjhxxq2vxg2bjbqdkfk- twrbppqs4acm1pq_e-pltxqxeyh20wquqdaq_6em5ueggvpniw"
type="text/javascript"></script>
<title>insert title here</title>
</head>
<body>
<f:view>
<h:form id="form">
<m:map zoom="16" width="500px" height="500px" address="white house">
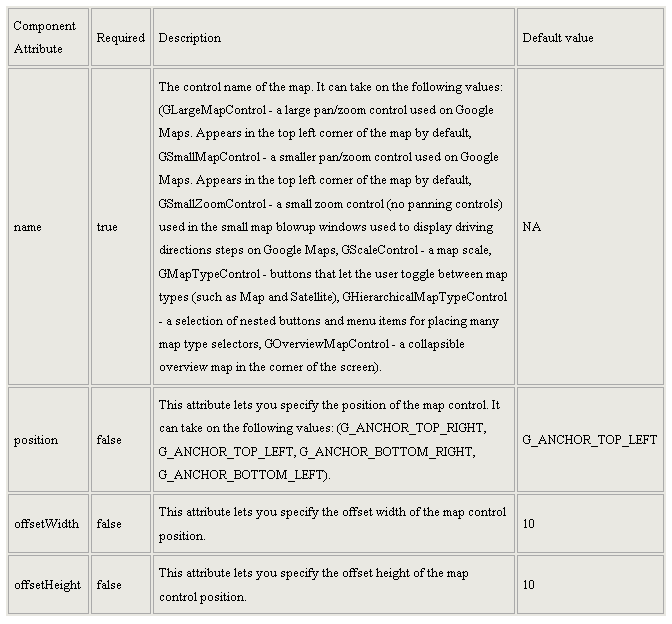
<m:mapcontrol name="glargemapcontrol" position="g_anchor_bottom_left" />
<m:mapcontrol name="gmaptypecontrol" />
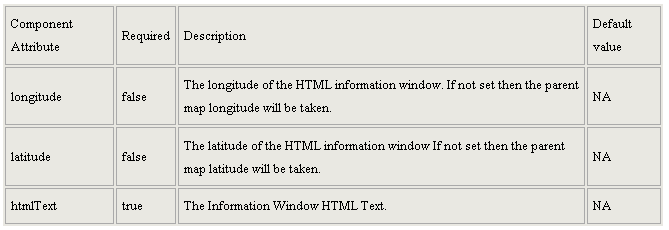
<m:htmlinformationwindow htmltext="white house"></m:htmlinformationwindow>
</m:map>
</h:form>
</f:view>
</body>
</html>
explanation
<%@ taglib uri="http://code.google.com/p/gmaps4jsf/" prefix="m" %>
as described before the include directive tag imports the usable taglib and uses m as its prefix
<m:map zoom="16" width="500px" height="500px" address="white house" >
<m:mapcontrol name="glargemapcontrol" position="g_anchor_bottom_left"/>
<m:mapcontrol name="gmaptypecontrol"/>
<m:htmlinformationwindow htmltext="white house"></m:htmlinformationwindow>
</m:map>
- zoom: its default value is 11. you can change its value as per your requirements.
- width and height: they represent the height and width of the map. the default values are 500 for both.
- address: the address you wish the map to point to. if you use this attribute then don't use longitude or latitude attributes.


from http://himanshugpt.wordpress.com/2010/04/21/google-maps-for-jsf/
Opinions expressed by DZone contributors are their own.

Comments